Сейчас представьте перед собой как будет выглядеть вас сайт и приступим.
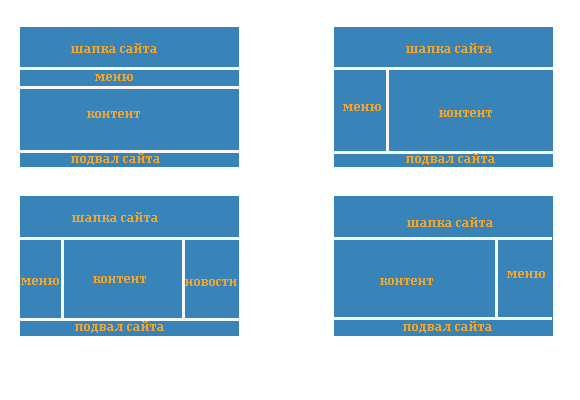
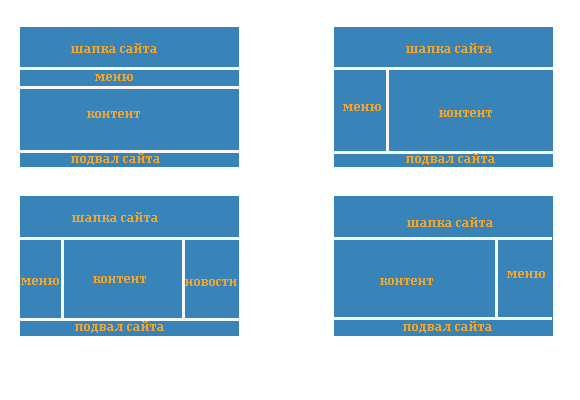
А вот основные виды структуры которые существуют:

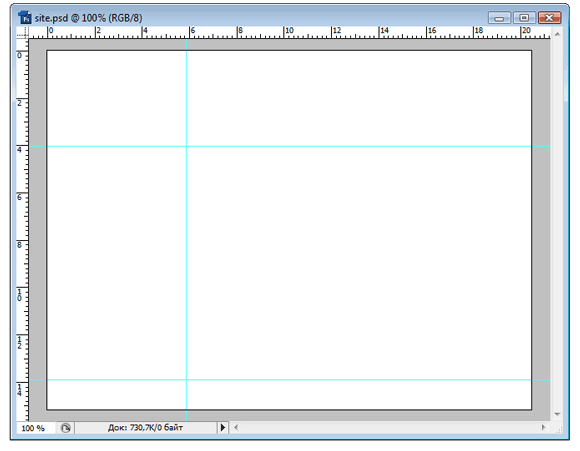
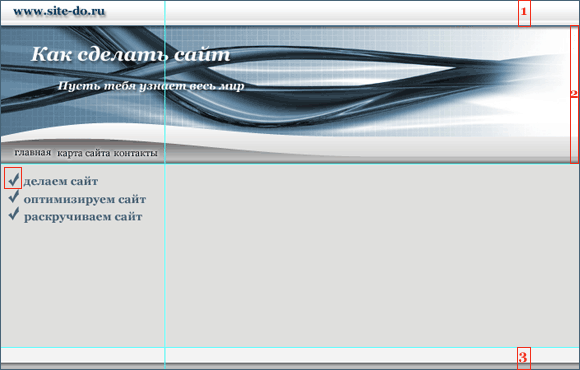
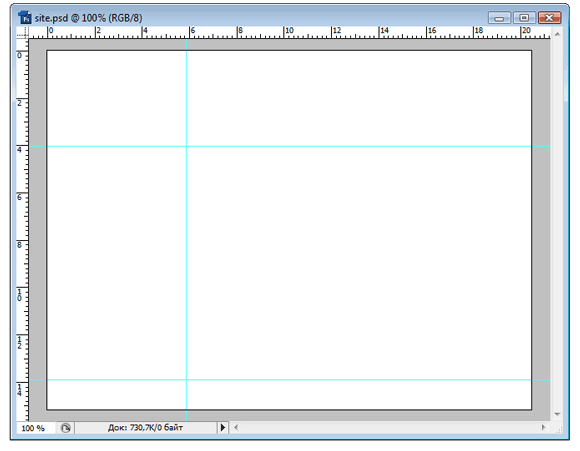
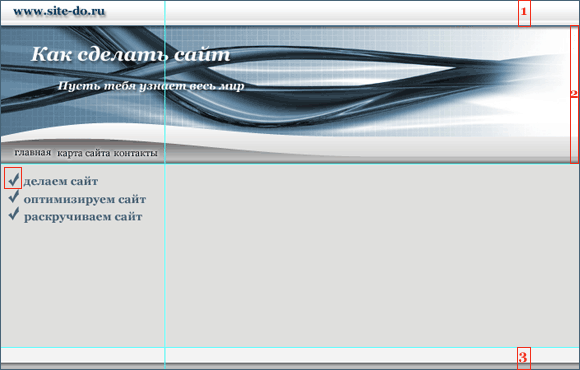
Заходим в фотошом и создаем новый файл размером 800 Х 600 пикселов, после опускаем направляющие, деля ими макет на структурные элементы по выбранной выше схеме.
Выбираем, когда линейки не отображаются: Просмотр -> Линейки или нажмите Ctrl+R. Чтобы опустить направляющую подведите курсор мыши к верхней линейке, нажмите левую клавишу мыши и тянем направляющую вниз, аналогично с левой линейкой.

Делайте это, чтобы иметь хоть какой-то ориентир.
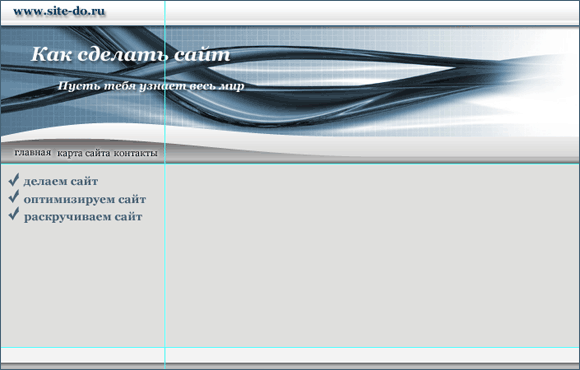
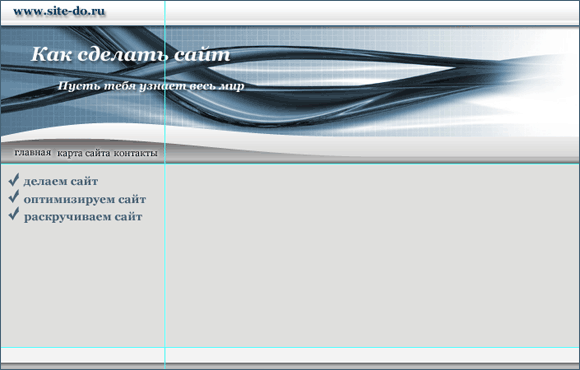
Элементы, которые должны быть на сайте:
- Название компании и если надо, то логотип
- Слоган
- Система навигации

Разрезаем.
 Виды дизайна сайта которые есть:
Виды дизайна сайта которые есть:
- Фиксированный - это когда сайт остается таким же, несмотря на монитор пользователя.
- Резиновый - это когда сайт растягивается и занимает все свободное место окна браузера.
В случае с резиновым, то вам нужно будет поразмышлять, чем будут заполнены растягиваемые части.
Вот, в принципе и все. Удачи.